此方式只改了,其中一个文章列表样式(网格模式),其他的文章列表样式可按照同方法即可。不清楚的可以留言,也可以在圈子里发问题!

第一步:
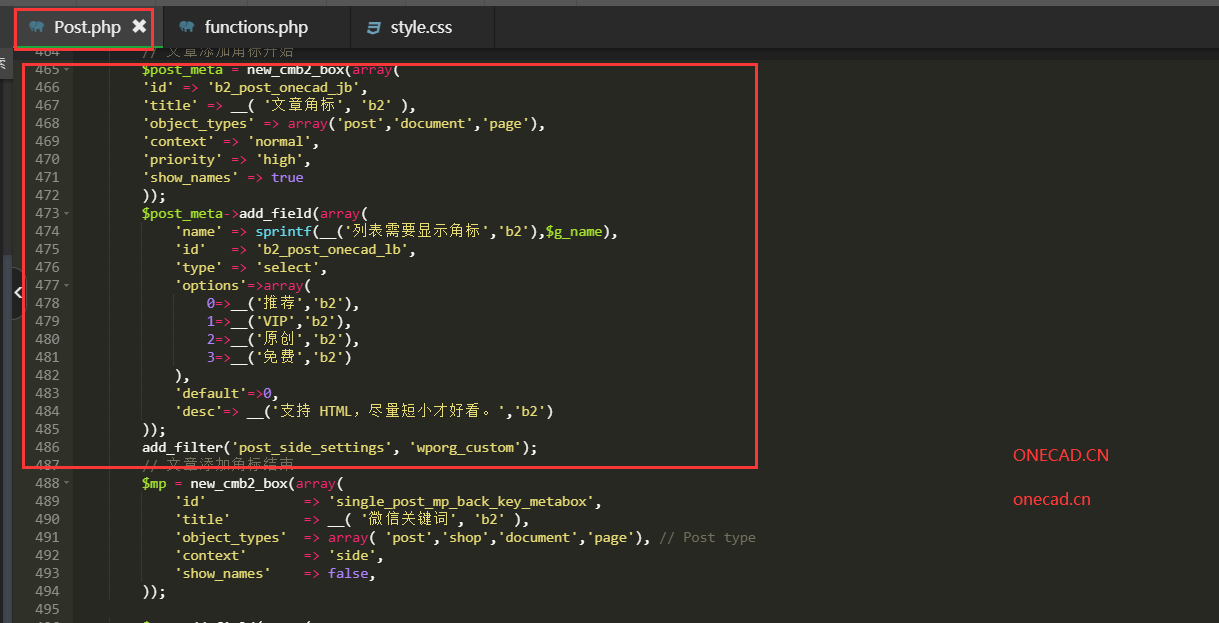
打开B2父主题文件:/b2/Modules/Settings/Post.php 464处加入以下代码:
- // 文章添加角标开始
- $post_meta = new_cmb2_box(array(
- 'id' => 'b2_post_onecad_jb',
- 'title' => __( '文章角标', 'b2' ),
- 'object_types' => array('post','document','page'),
- 'context' => 'normal',
- 'priority' => 'high',
- 'show_names' => true
- ));
- $post_meta->add_field(array(
- 'name' => sprintf(__('列表需要显示角标','b2'),$g_name),
- 'id' => 'b2_post_onecad_lb',
- 'type' => 'select',
- 'options'=>array(
- 0=>__('推荐','b2'),
- 1=>__('VIP','b2'),
- 2=>__('原创','b2'),
- 3=>__('免费','b2')
- ),
- 'default'=>0,
- 'desc'=> __('支持 HTML,尽量短小才好看。','b2')
- ));
- add_filter('post_side_settings', 'wporg_custom');
- // 文章添加角标结束

第二步:
次数刷新后台写文章页面,即可看到所增加的页面元素

第三步:
在文章样式列表文件中b2/Modules/Templates/Modules/Posts.php 第108行下方增加:
由于还没有搞明白代码高亮问题此部分代码需要下载哈!把下载的代码添加到此处即可
第四步:
然后再同文件的第180行下方增加调用‘.$meta_jiaobiao_html.’
由于本代码是子主题控制,所以在后台可以开启/关闭角标功能,但是本教程不在子主题框架内,所以开关代码就删除了。
完整的代码见下图:


第五步:
下面就是CSS了,将下方的CSS代码复制到子主题style.css文件中即可
- /*角标CSS*/
- .tipss {
- position: absolute;
- top: 10px;
- left: 10px;
- z-index: 1;
- width: 50px;
- height: 20px;
- color: #fff;
- line-height: 20px;
- text-align: center;
- font-size: 13px;
- }
- .yellow {background-color: #ff6000;}
- .huodong{background:#0693e3}
- .remen{background:#fcb900}
- .jingping{background:#cf2e2e}
- .guanggao{background:#00d084}
- .tuijain{background:#ff6900}
- .yuliu{background:#0693e3}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。演示驱动力网友所发表的所有内容及言论仅代表其本人,并不反映本站任何意见及观点。如若本站内容侵犯了原著者的合法权益,请发送邮件至:690351273@qq.com我们将第一时间处理!
