第一步:先去网站注册账号然后新建项目收集图标
https://www.iconfont.cn/

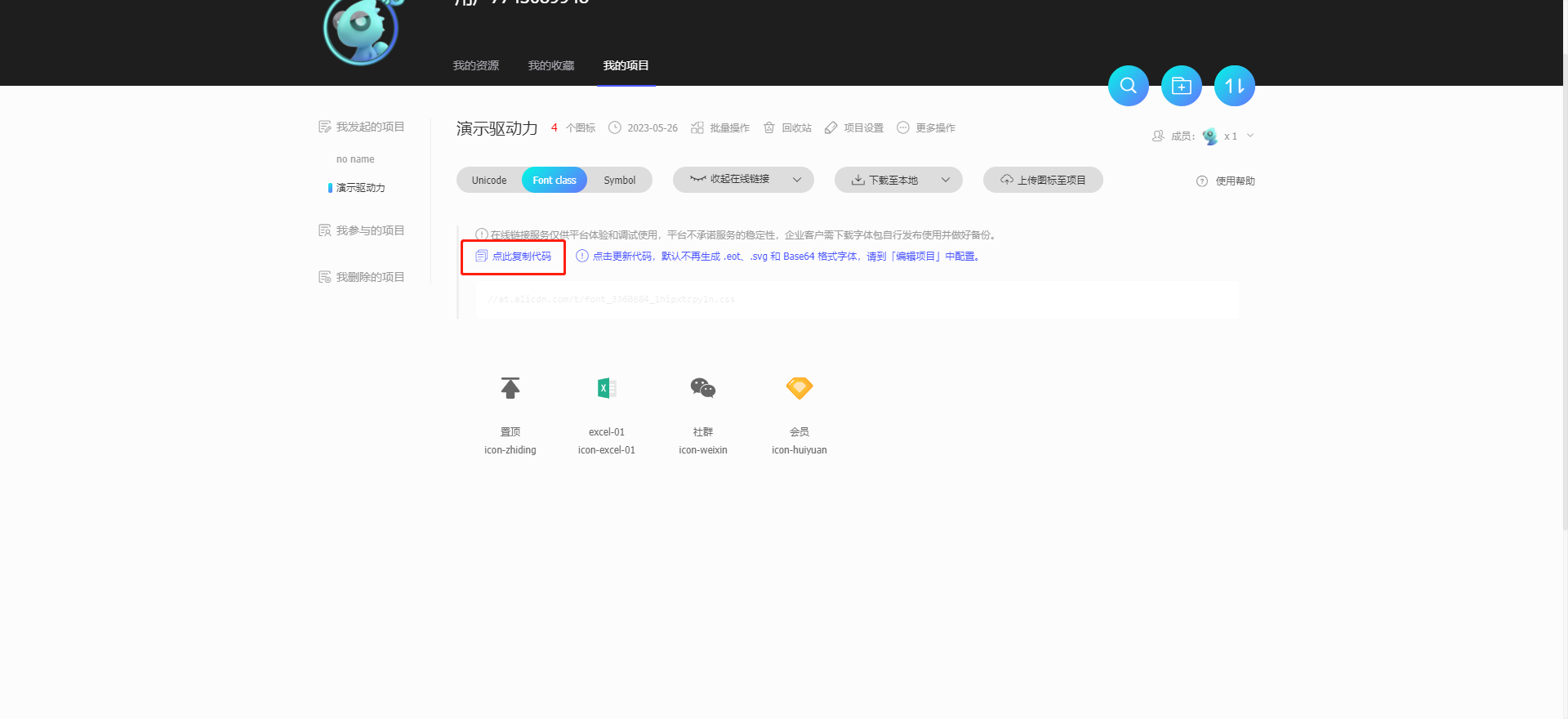
找到CSS样式的地址,然后复制此代码
第二步:将地址放入主题或者子主题的header.php文件里面,然后保存。
①: 拷贝项目下面生成的fontclass代码
//at.alicdn.com/t/font_3360684_lhipxtcpyln.css
在主题header.php文件粘贴 <link rel=”stylesheet” href=”//at.alicdn.com/t/font_3360684_lhipxtcpyln.css”>
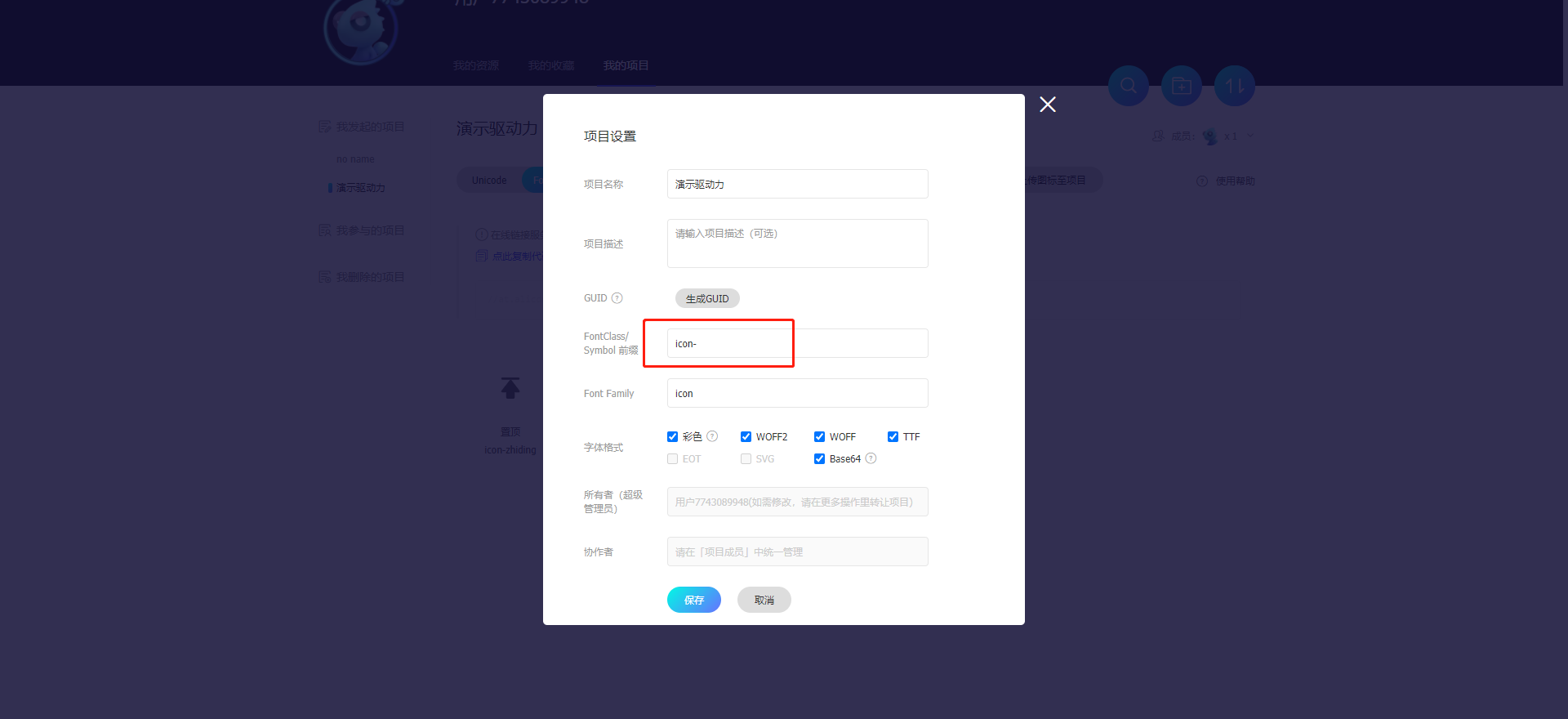
② : 挑选相应图标并获取类名,应用于页面,代码构成取决于项目设置
<i class=”icon icon-xxx”></i>

第三步:在你使用的位置进行调用即可
用法:<i class=”前缀 图标代码(含开头标识)“></i> 或其他标签,只要样式填入正确即可。注意,前缀和图标代码之间需要有个空格。
例如:<i class=”icon icon-huiyuan”></i>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。演示驱动力网友所发表的所有内容及言论仅代表其本人,并不反映本站任何意见及观点。如若本站内容侵犯了原著者的合法权益,请发送邮件至:690351273@qq.com我们将第一时间处理!